Section
Section in WebCommander allows you to create, manage, and organize blocks of content across a web page. Each section can contain text, images, forms, or videos, helping you build structured and visually appealing layouts with ease. This feature supports reusable templates and flexible rearrangement options to enhance content management.
Accessing Section
- Login to your WebCommander account.
- Navigate to Editor from left menu.
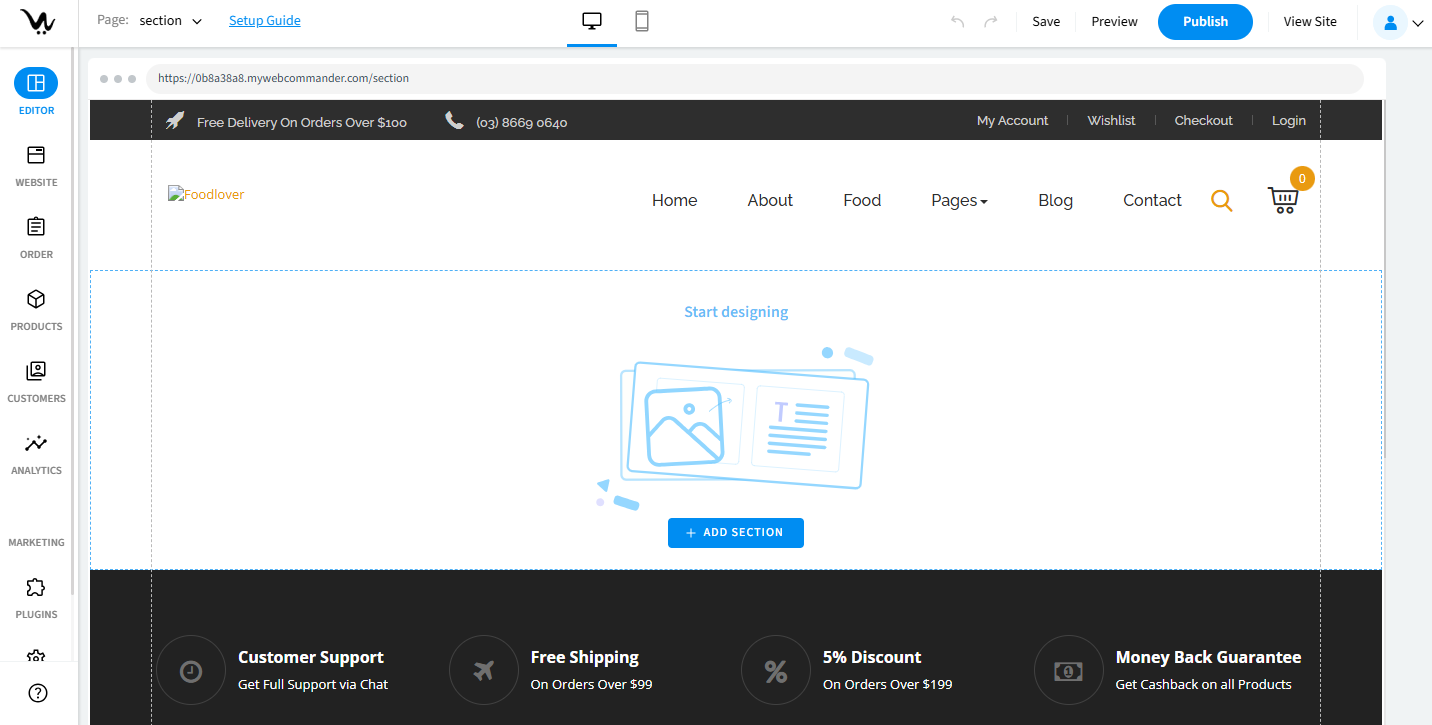
Choosing a Section Widget or Element

- Click on Add Section.
- Browse through the section widget list.
- Click on a preferred widget or blank section. Widgets have their own configurations. In blank sections, different elements can be added such as - text, image, spacer, button, video, social button, form, map, accordion, article, html, code or table of contents.
Editing & Configuring Sections
- Hover over the desired section.
- Click on the up/down arrow on the right menu to rearrange sections.
- Use the right-hand controls to access Edit, Style, or Settings.
- Click on the Copy icon, the copied section appears directly below.
- Click on the Delete icon on the right. Confirm the deletion if prompted.
- Click the Gear icon on the right. Adjust global layout options, background, margins, etc.
- Click the kebab menu. Lock the section, change layout and manage columns.
Troubleshooting
- Section not adding: Refresh the page and check internet connection.
- Edits not saving: Ensure you click Save after editing.
- Section appears blank: Check and update content using the Edit option.
- Layout broken after moving sections: Revert the changes or reselect widgets.
- Content not aligning properly: Use section settings to adjust layout and padding.
- Section settings not applying: Save settings and refresh the preview.
- Images or videos not displaying: Check file format and re-upload if needed.
- Section not visible on frontend: Confirm it's not hidden in section visibility settings.